The travel demo created by Alex (WPEagle) is more complex than the our other demos, and therefore there are a couple of extra steps involved in getting this setup.
Max Mega Menu
The demo importer cannot import the Max Mega Menu settings as of yet (we will look into this). but in the meantime, you can follow the extra steps below to get going:
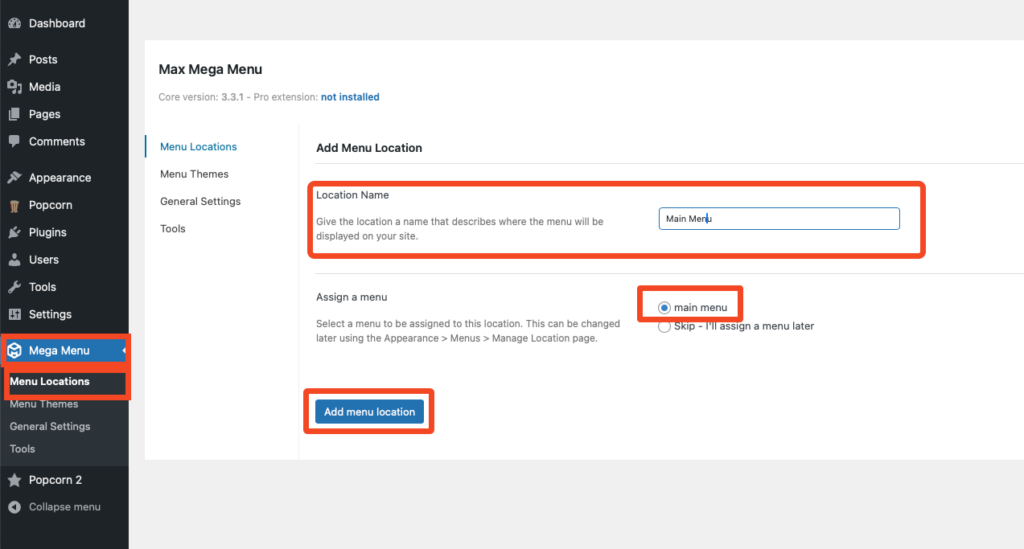
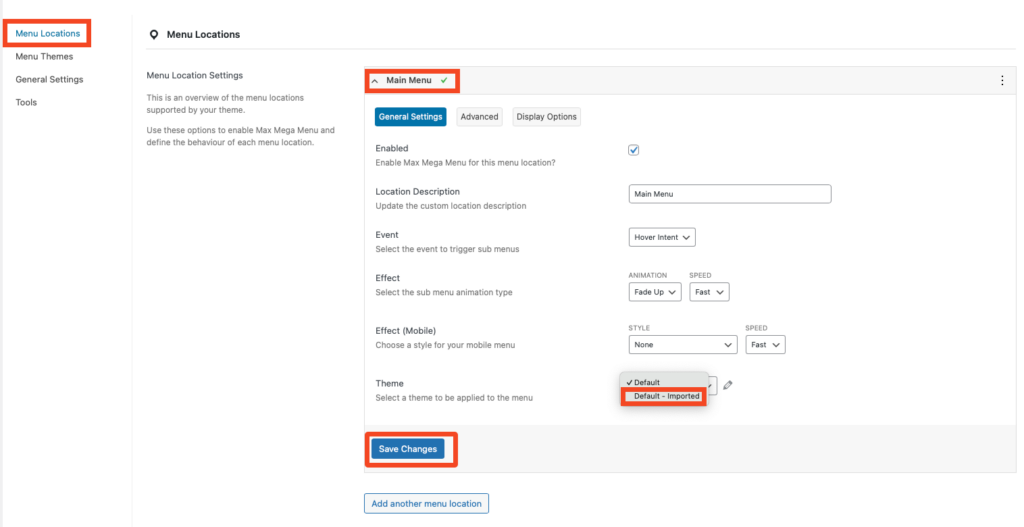
Add a mega menu location and assign ‘main menu’

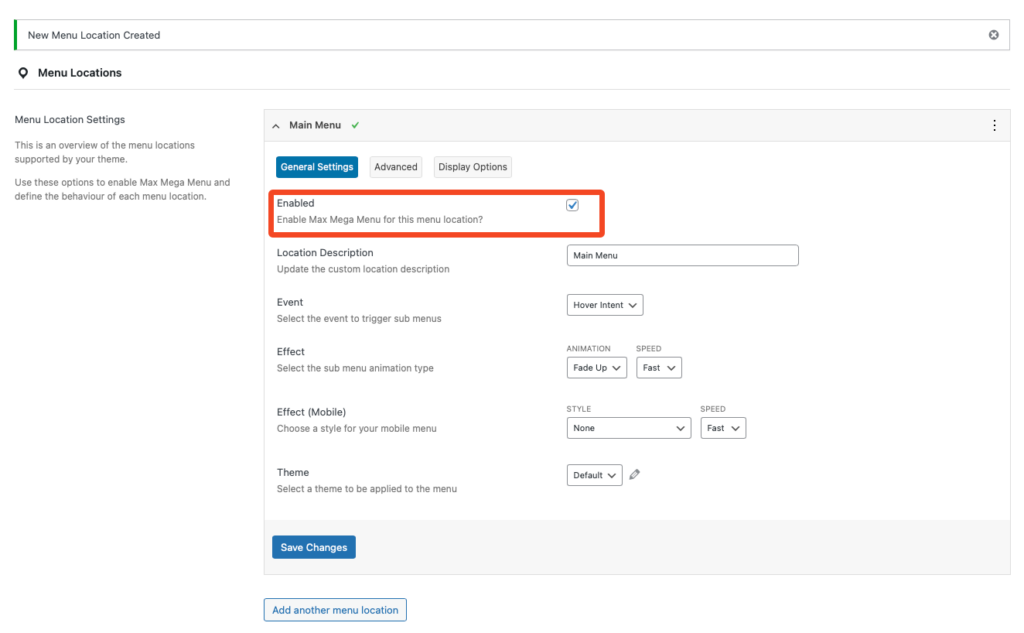
Make sure this location is enabled.

Click Save Changes
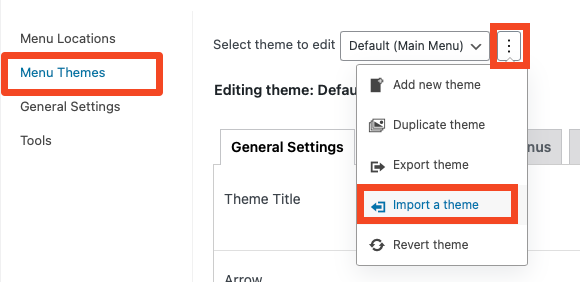
Import the mega menu theme (Copy the code below):
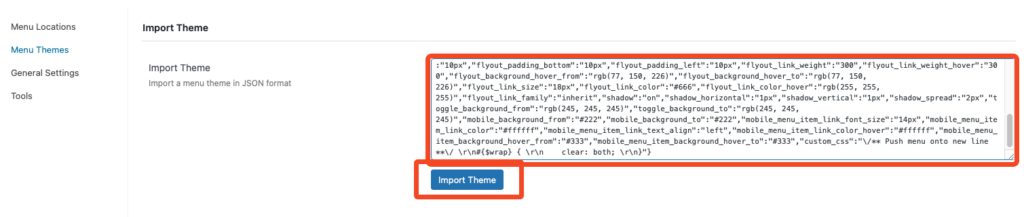
{"title":"Default","container_background_from":"rgba(255, 255, 255, 0.1)","container_background_to":"rgba(255, 255, 255, 0.1)","menu_item_background_hover_from":"rgba(255, 255, 255, 0.1)","menu_item_background_hover_to":"rgba(255, 255, 255, 0.1)","menu_item_spacing":"30px","menu_item_link_font_size":"24px","menu_item_link_color":"rgb(34, 34, 34)","menu_item_link_weight":"300","menu_item_link_color_hover":"rgb(77, 150, 226)","menu_item_link_weight_hover":"300","panel_border_left":"1px","panel_border_right":"1px","panel_border_top":"1px","panel_border_bottom":"1px","panel_border_radius_top_left":"5px","panel_border_radius_top_right":"50px","panel_border_radius_bottom_left":"50px","panel_border_radius_bottom_right":"5px","panel_padding_left":"4px","panel_padding_right":"4px","panel_padding_top":"4px","panel_padding_bottom":"4px","panel_font_size":"14px","panel_font_color":"#666","panel_font_family":"inherit","panel_second_level_font_color":"#555","panel_second_level_font_color_hover":"#555","panel_second_level_text_transform":"uppercase","panel_second_level_font":"inherit","panel_second_level_font_size":"16px","panel_second_level_font_weight":"300","panel_second_level_font_weight_hover":"bold","panel_second_level_text_decoration":"none","panel_second_level_text_decoration_hover":"none","panel_third_level_font_color":"#666","panel_third_level_font_color_hover":"#666","panel_third_level_font":"inherit","panel_third_level_font_size":"14px","flyout_border_radius_top_left":"10px","flyout_border_radius_top_right":"10px","flyout_border_radius_bottom_left":"10px","flyout_border_radius_bottom_right":"10px","flyout_padding_top":"10px","flyout_padding_right":"10px","flyout_padding_bottom":"10px","flyout_padding_left":"10px","flyout_link_weight":"300","flyout_link_weight_hover":"300","flyout_background_hover_from":"rgb(77, 150, 226)","flyout_background_hover_to":"rgb(77, 150, 226)","flyout_link_size":"18px","flyout_link_color":"#666","flyout_link_color_hover":"rgb(255, 255, 255)","flyout_link_family":"inherit","shadow":"on","shadow_horizontal":"1px","shadow_vertical":"1px","shadow_spread":"2px","toggle_background_from":"rgb(245, 245, 245)","toggle_background_to":"rgb(245, 245, 245)","mobile_background_from":"#222","mobile_background_to":"#222","mobile_menu_item_link_font_size":"14px","mobile_menu_item_link_color":"#ffffff","mobile_menu_item_link_text_align":"left","mobile_menu_item_link_color_hover":"#ffffff","mobile_menu_item_background_hover_from":"#333","mobile_menu_item_background_hover_to":"#333","custom_css":"\/** Push menu onto new line **\/ \r\n#{$wrap} { \r\n clear: both; \r\n}"}Import the mega menu theme:

then paste the code and click ‘Import Theme’

And lastly, assign your imported theme to the navigation location you previously created.

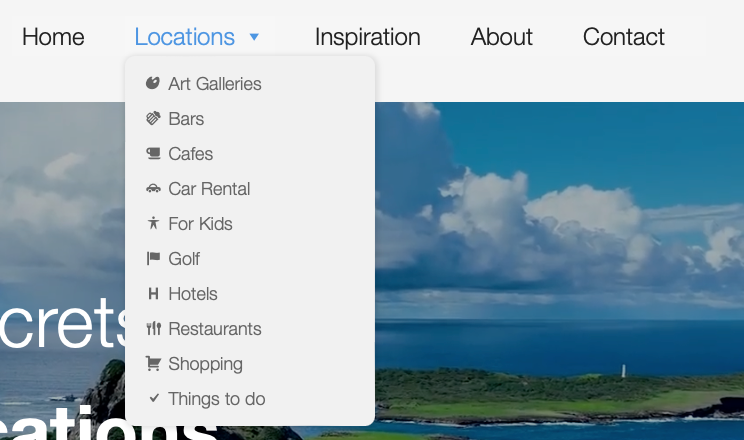
And thats it…



Leave a Reply