Make your bullet point list pop with Popcorn Themes ticks and crosses styling
Popcorn Theme has some built-in CSS that enables you to style your bullet points with ticks and crosses.
Here’s how to do it:
Step 1
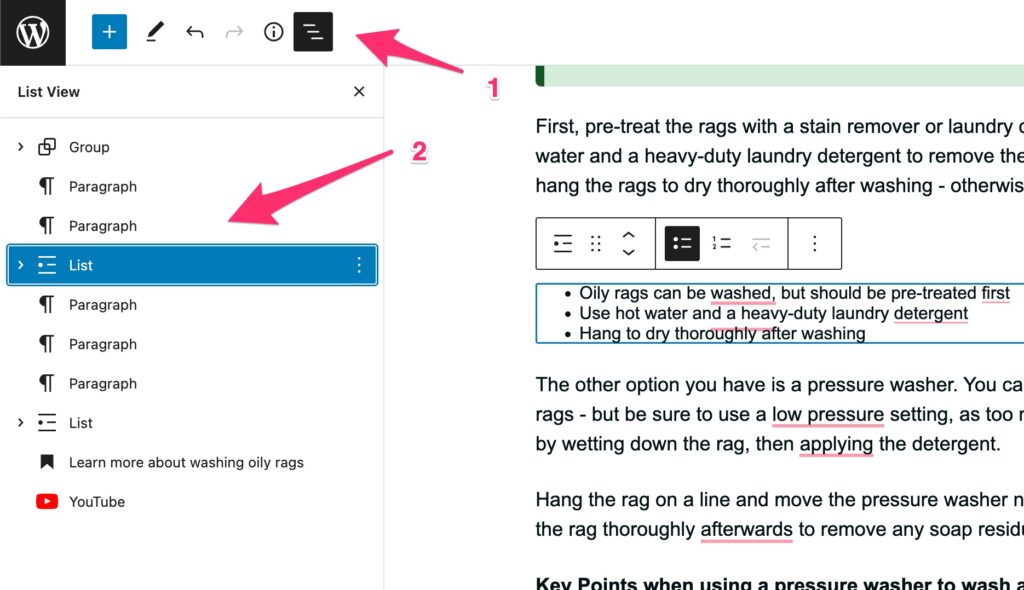
Add some bullet points in the usual way

Step 3
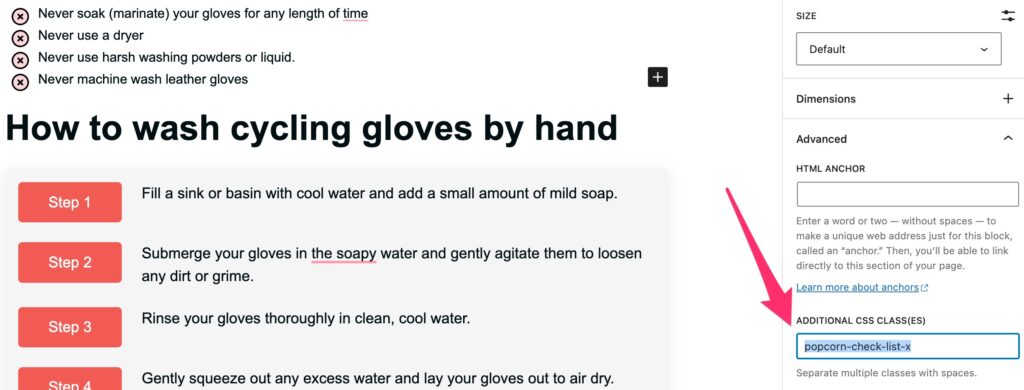
On the right hand side, in the advanced section you’ll see an ADDITIONAL CSS CLASS(ES) box.
Step 5
You’re done. Save you post and your list should be styled.
The CSS classes in action
Ticks ✅
Use this CSS class:
popcorn-check-listLooks like…
- First thing
- Second thing
- Third thing
- Fourth thing
Crosses ❌
Use this CSS class
popcorn-check-list-xLooks like…
- First thing
- Second thing
- Third thing
- Fourth thing
More bullet styling coming soon!




Leave a Reply