1) Installing Popcorn Theme
The first thing is download and install Popcorn Theme.
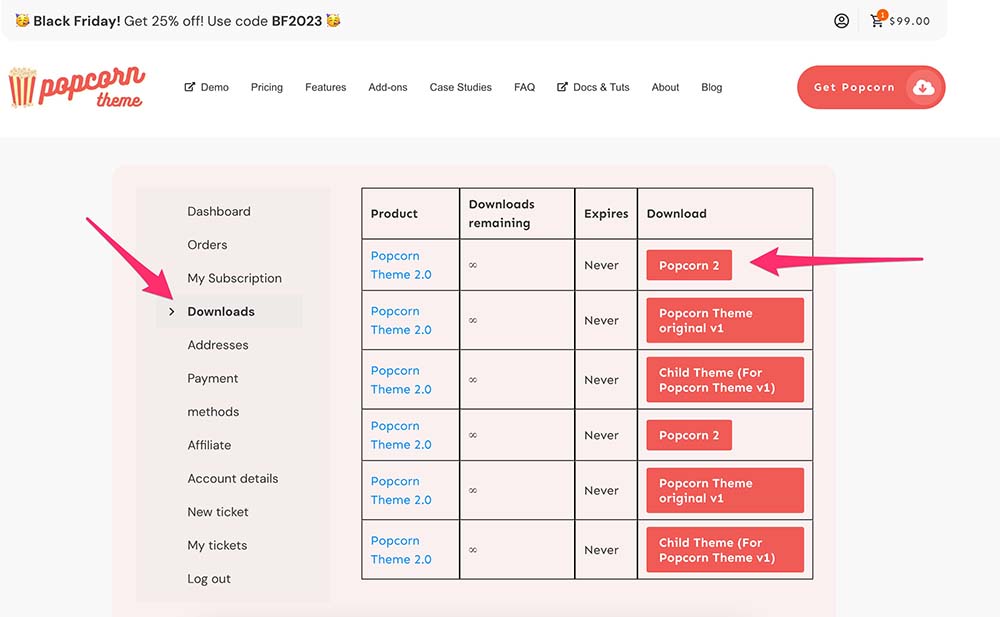
You can download it from within your My Account area on the Popcorn Theme website.
You’ll want to grab Popcorn Theme 2..

Once you’ve downloaded the file you can need to upload it and activate it.
This video takes you through it:
If you need more information on the installation, you can find it here.
2) Add Your Logo
I always like to get my logo on first. It helps you to get the color scheme right and makes the website yours.
If you don’t have a logo I recommend you design one with the fantastic Canva.
The process to upload your logo is straightforward. Just follow this video:
If you’re having difficulty uploading your logo it’s probably because you’re running LiteSpeed cache on your website (or your hosting company is). Disable it whilst you work on your website. You can can enable it again once you’re finished.
You can find out more about adding your logo here.
3) Add a Site Icon (Favicon)
As you’ve done your logo now you might as well add a site icon. This image is used in the tab of the visitors browser. Google will also use it when you site appears in the search results.
It should be your logo or a version of it.
You’ll want to use a square images. 500×500 is a good size for a site icon.
It’s really easy to do. Here’s how:
You can find more info on adding a site icon here.
4) Set your Global Font and Colors
As you’ve got a logo now you’ll probably want to use a similar color scheme across your site. You’re also going to want to set your fonts sizes and styles.
All this can be done in editor – > styles.
This video takes you through it:
5) Menus and Navigation
You may at this point want to get your menu and navigation setup (or you might want to skip this part and come back to it once you have some pages and content added).
To give you some idea I would add a few blank pages like ‘about us’ and ‘contact us’ so you can start putting you navigation together.
I take you through it in this video:
Find out more by checking out the menus and navigation doc.
6) Customize the Header
The header of your website can be customized as much as you like!
Popcorn Theme comes with a few layouts to get your started like one with centered logo and another with a logo to left.
Here’s how you customize the header:
Learn more about changing the header here.
7) Customize the Footer
Like the header, the footer can also be customized as much as you like.
A good-looking footer can really make your website stand out and look professional.
Heres how to to do it:
You can find out more about the footer here.
8) Add Important Pages (Home and Blog)
With WordPress you need to set a couple of important pages.
These pages are you homepage and the blog page. The blog page is where all of you articles and content is displayed.
It’s easy to do and here’s how you do it:
9) Customize the Homepage
Popcorn is a very flexible theme and you can customize the homepage was much as you like.
To start with you’ll probably just want to make some simple changes to the existing layout and then customize it further.
In this video I get started with editing the homepage:
Learn more about customizing the homepage here.
10) Adding Content
The most important part of any website is the content!
With Popcorn theme you can make your content look fantastic.
Here’s how to add content and layout out to wow your website visitors:
If you want to use AI to create your content we highly recommend Koala Writer (affiliate link).
You can find out more about adding content to your website.
Final thoughts
Hopefully, by following the videos in this guide, you’ve got your website up and running and looking good.
We’ll be adding more to this guide regularly so be sure to check back.
Remember, if you need any help you can raise a ticket via the My Acccount area.


Leave a Reply