PopcornTheme is designed to be as fast as possible so we made the decision not to include external fonts within the theme.
However, did you know that you can still use Google Fonts with PopcornTheme? In this brief guide we’ll show you how.
Tip: This method will also work for any fonts downloaded.
Discover your font pairings
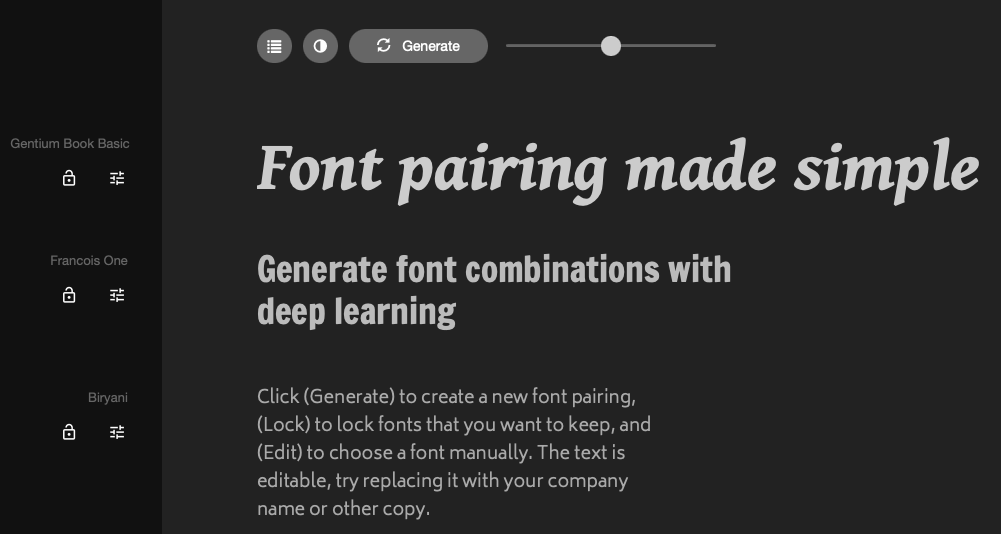
First of all, head over to FontJoy and discover / create a pairing that you like the look of.
In this guide I will configure using 3 fonts.

Download google fonts
While we can use Google Fonts with their CDN, its considered better for GDPR that we host them ourselves.
On January 20, 2022, a German court ruled that websites that included Google Fonts violate the General Data Protection Regulation (GDPR).
As we want to host the fonts with our site we will have to download them. You can download the TTF fonts from Google, however TTF fonts are typically very large in size and will slow down your site. We suggest WOFF or WOFF2 fonts.
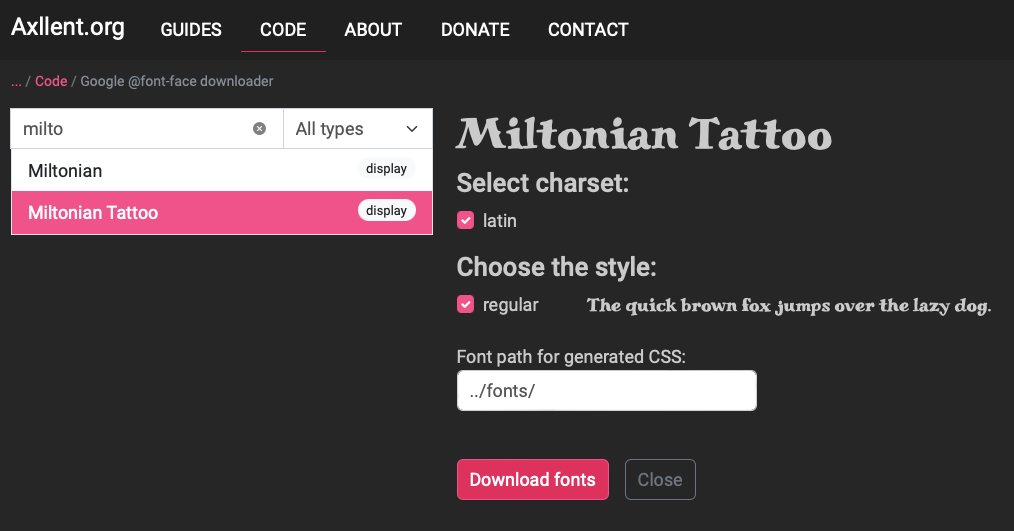
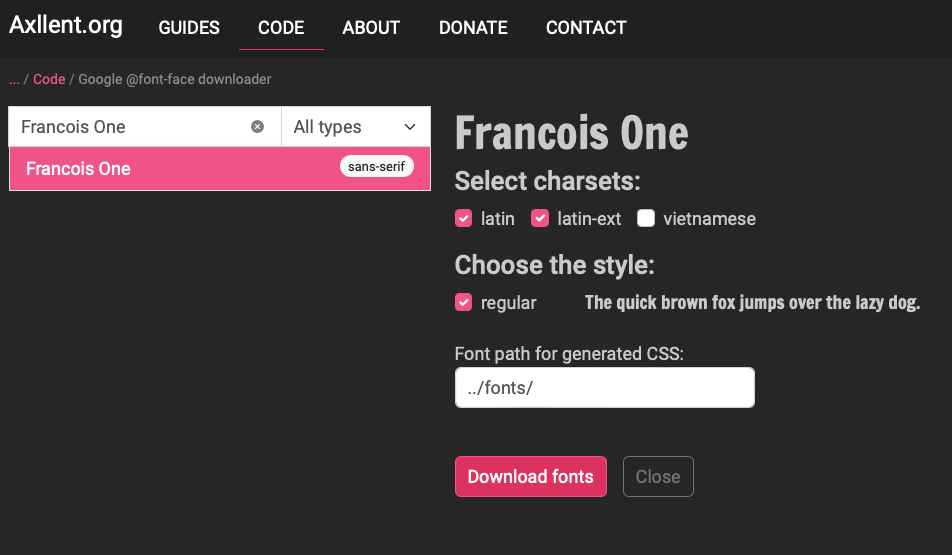
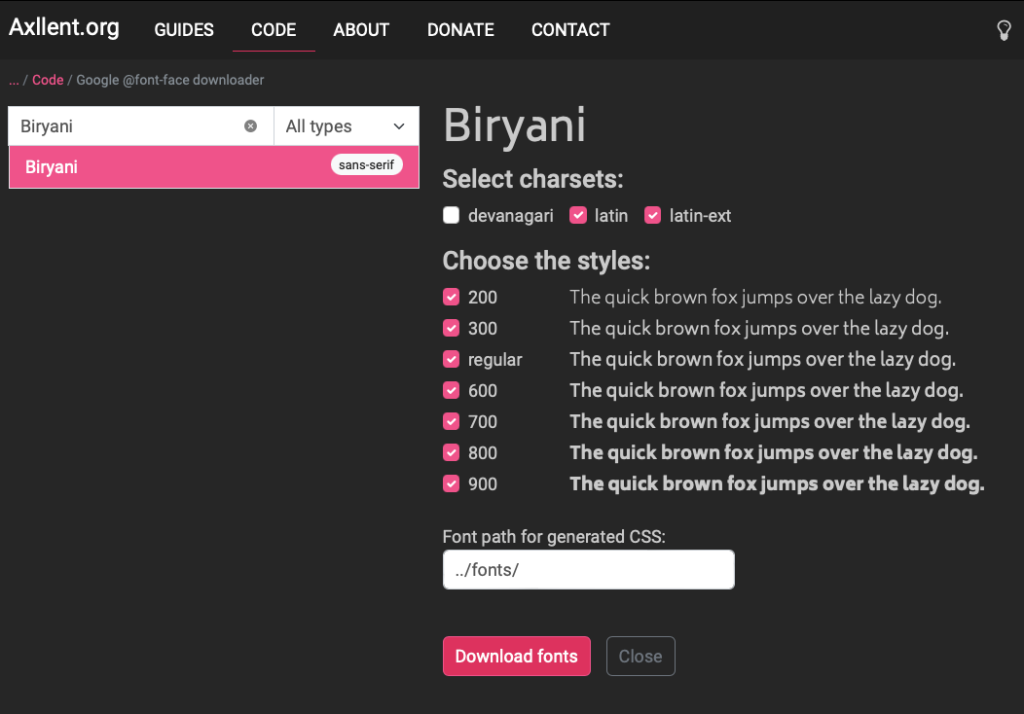
Theres a great Google Font downloader at Axllent.org which will allow you to download TTF, EOT, SVG, WOFF & WOFF2 fonts
Search for your fonts, select the styles that you want to download. Then save to your device.



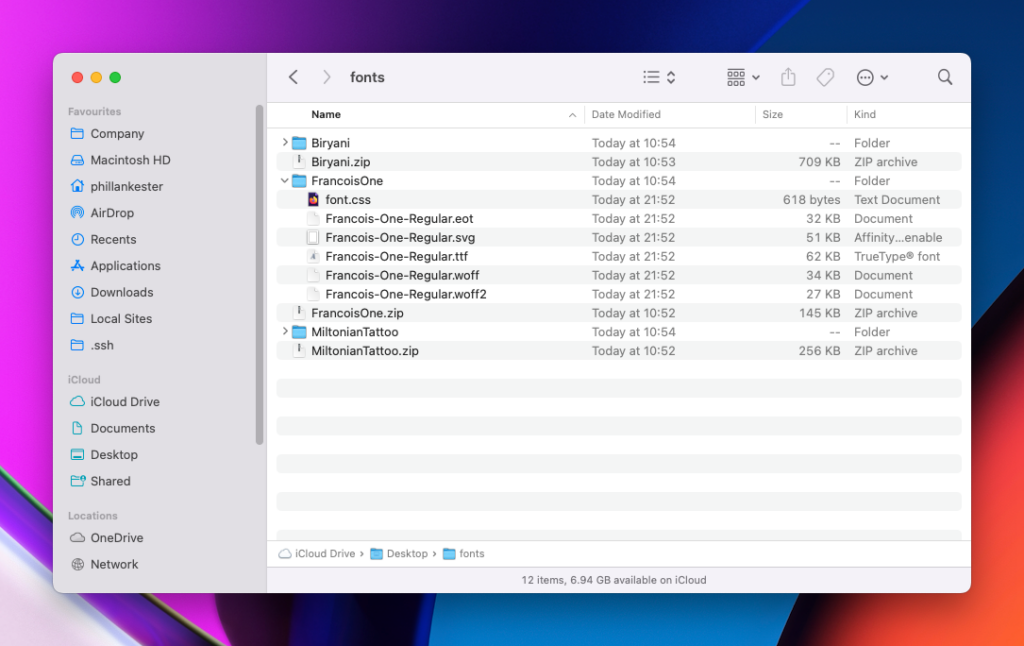
Axllent.org will create you a zip file for each font. you will need to extract these into a location on your device.

Now that you have the fonts on your device – lets go and upload onto your website.
Install Custom Fonts Plugin
In our testing the best plugin is the Custom Fonts plugin by Brainstorm Force.
Install and activate the Custom Fonts plugin.
Now lets install our fonts
Uploading Fonts for Popcorn Theme
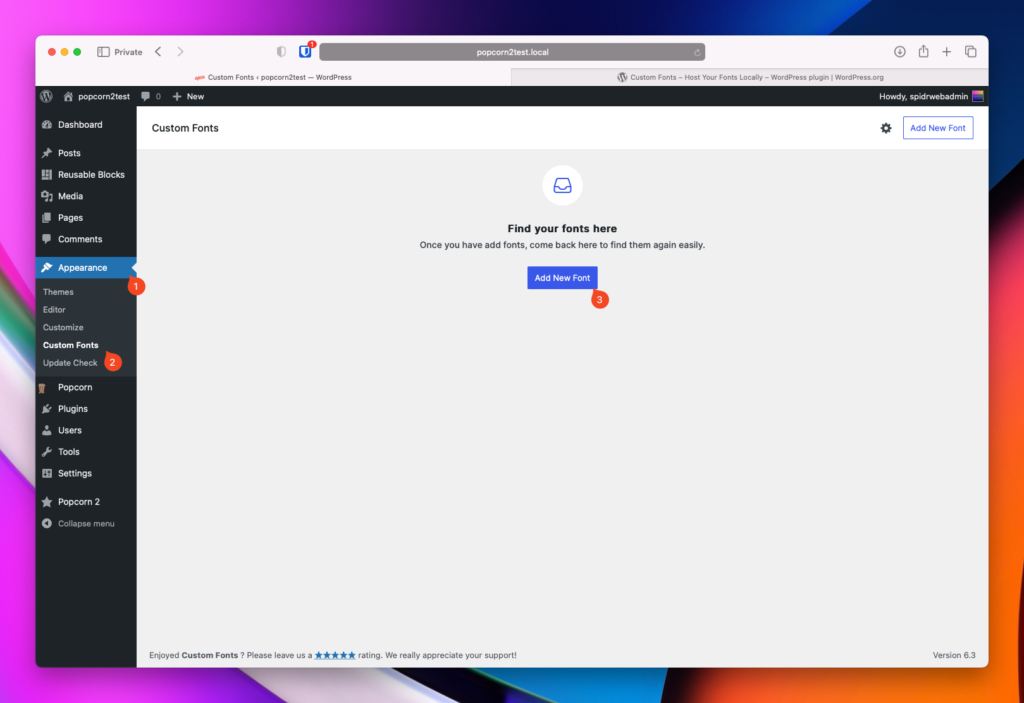
In the WordPress Admin dashboard, go to Appearance > Custom Fonts. Lets install the first font ‘Biryani’.
Click Add New Font

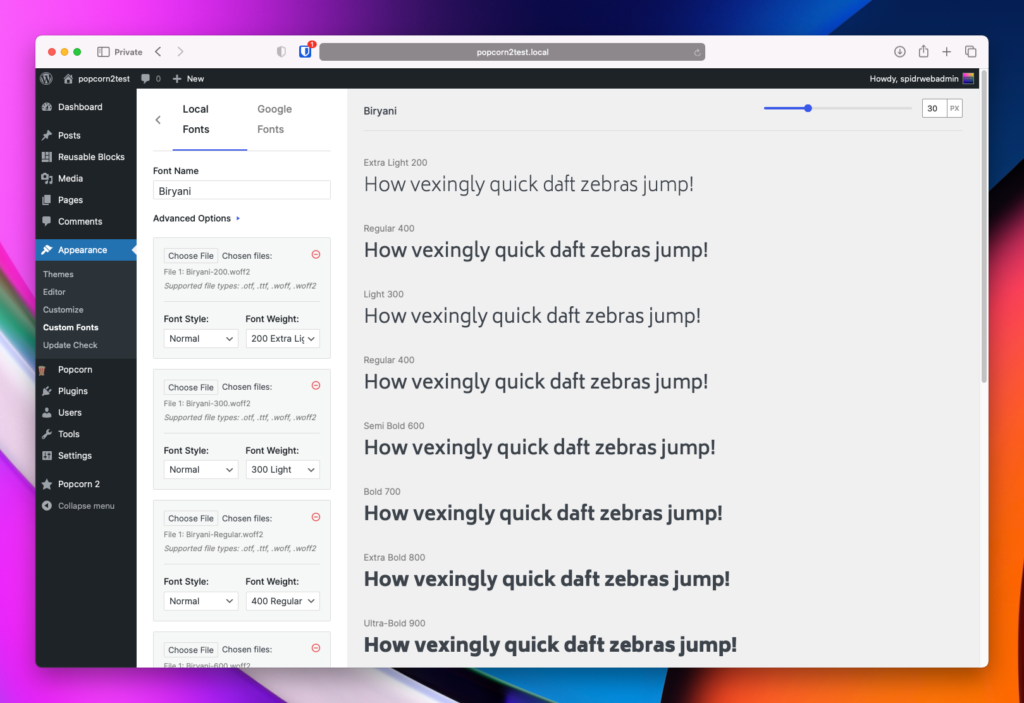
We suggest only uploading woff / woff2 fonts as they offer better perfomance in terms of size.
Add each variation of your font to the set. Do the same for each font style. (Upload the fonts we previously downloaded).

Click ‘Save’ when done.
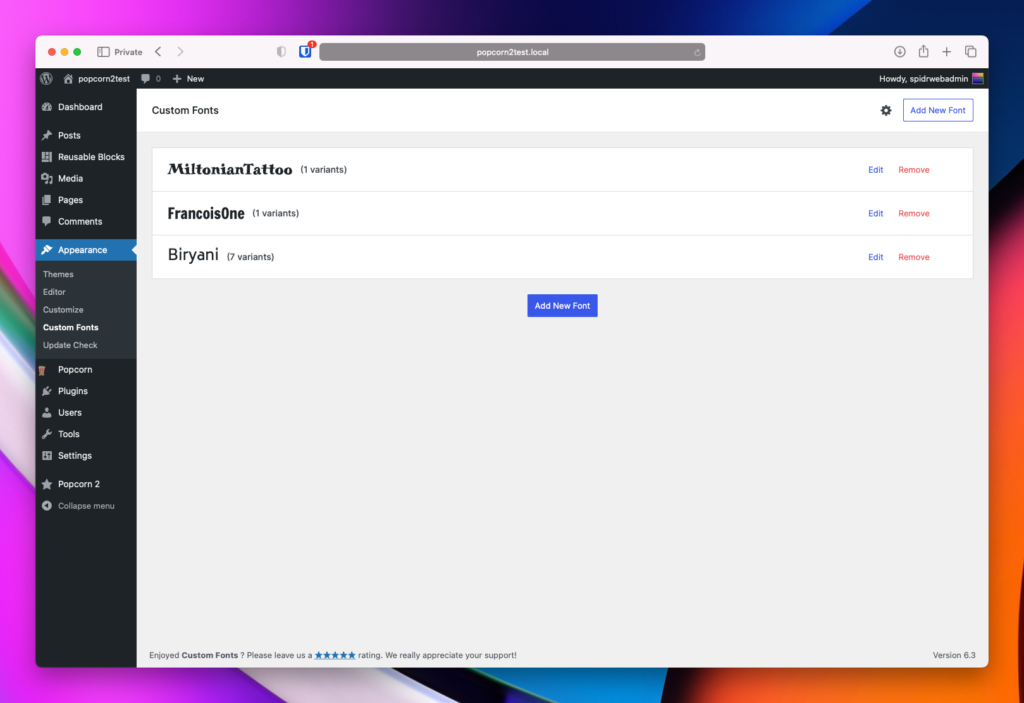
Repeat the above steps for all other fonts you downloaded.
you should now see all your fonts uploaded in the plugin.

Assign your global fonts in Site Editor
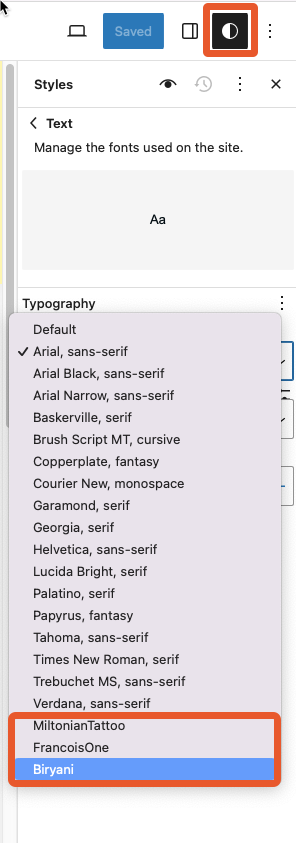
Once in Site Editor, head over to Styles > Typography.
In this section you can set your global default fonts.

This will affect all elements on your site with the default fonts you set (unless they have been set at a block level).

Set fonts at a block level
So in almost any block you can override the global fonts we previously set by setting them at the block level. We will Show you with the hero template and an article.
Hero template
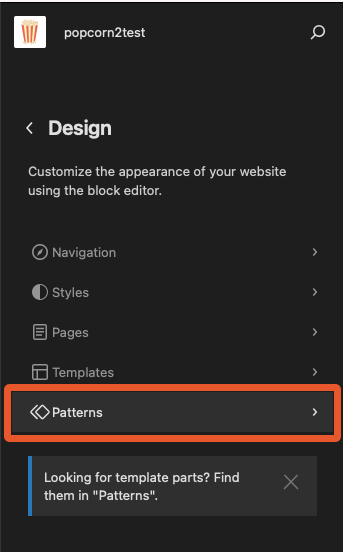
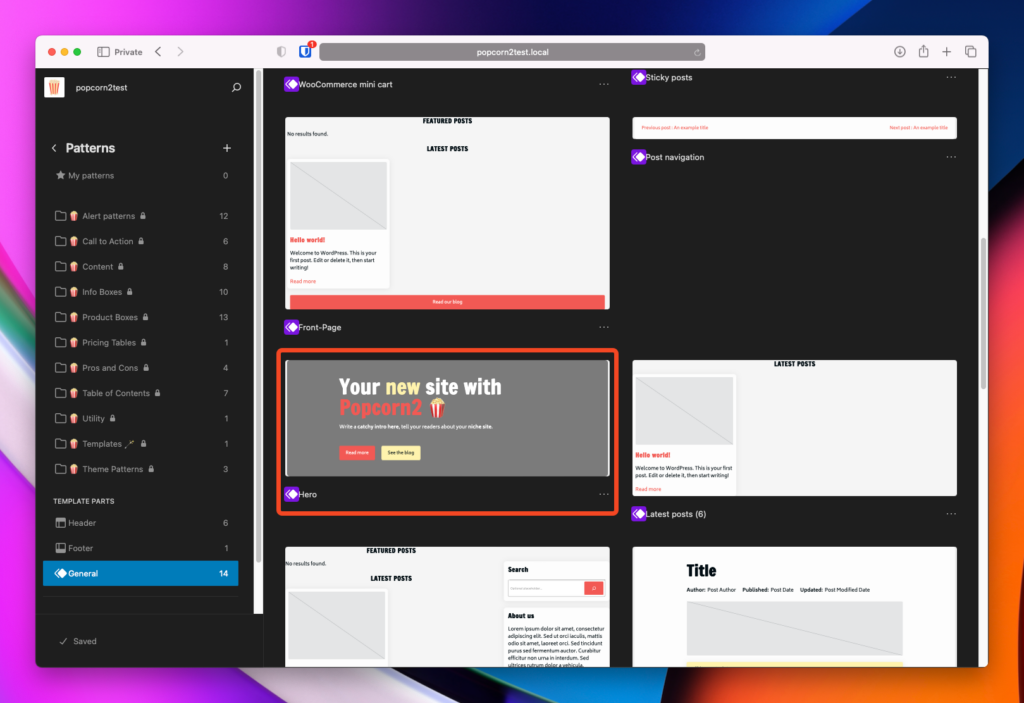
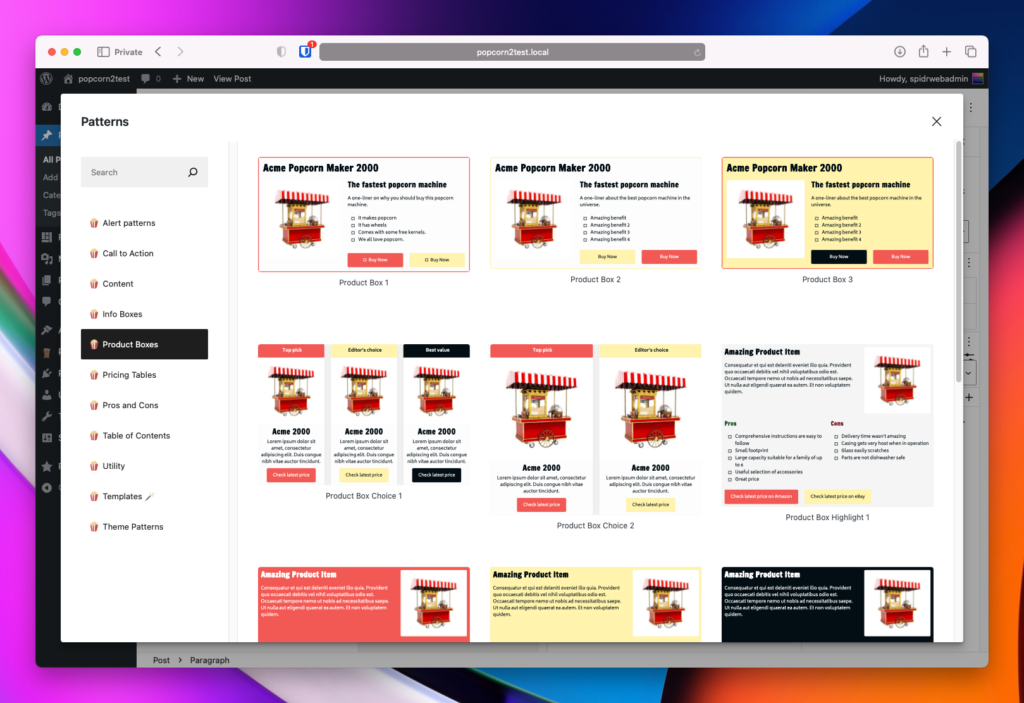
Head over to the ‘Patterns’ area

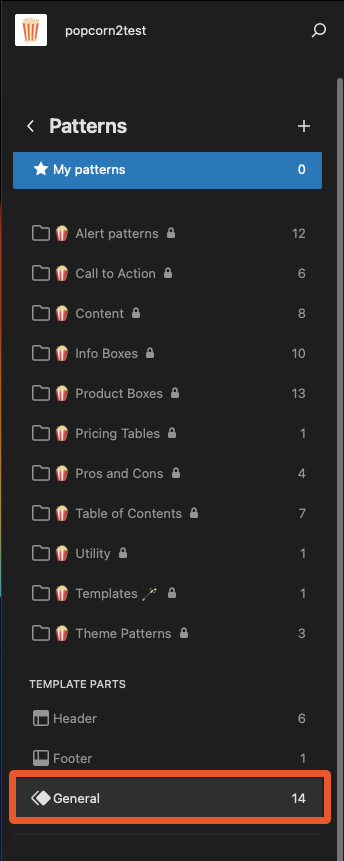
Scroll down to template parts > General

Seclect the hero template.

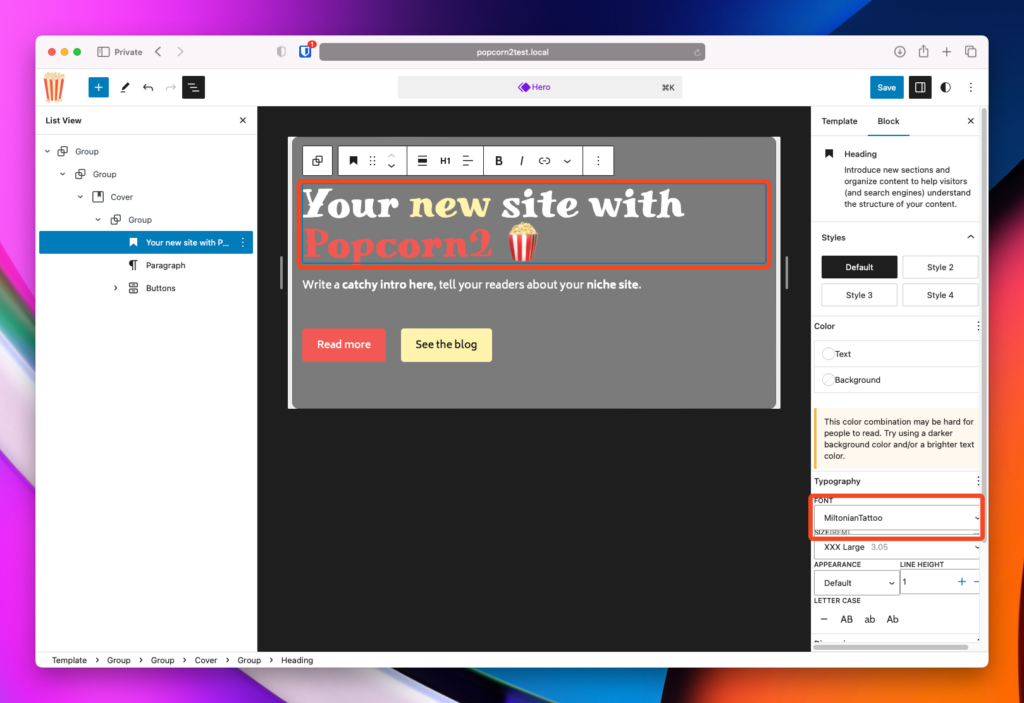
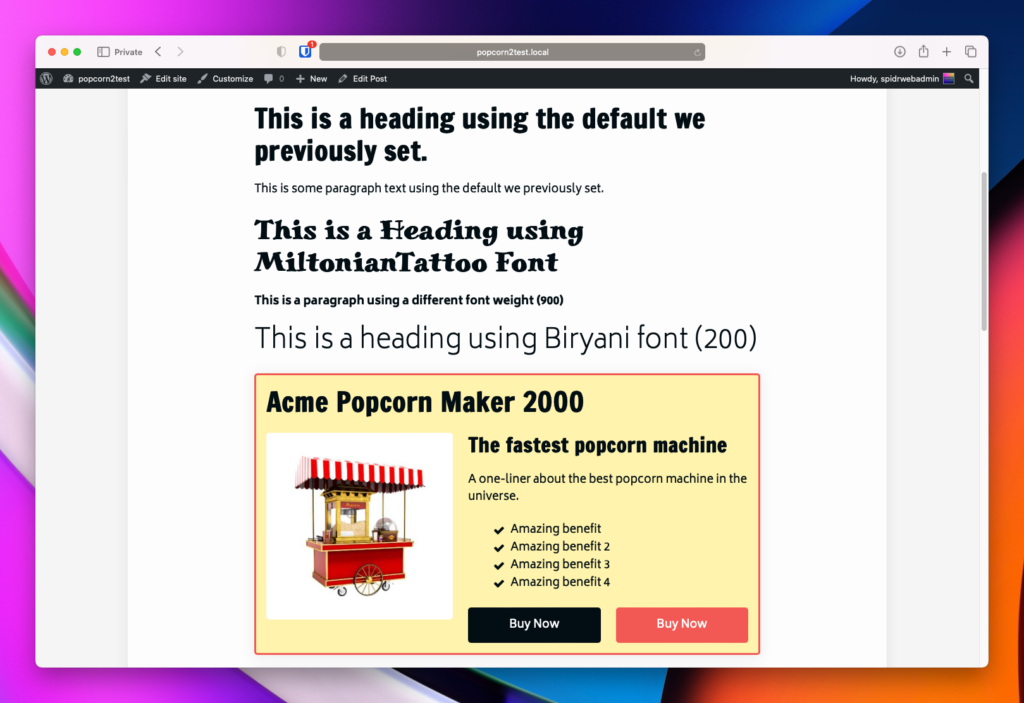
In this example we’re changing the font for the H1 title within the hero.

Click save and check out your site.

Fonts within posts and pages
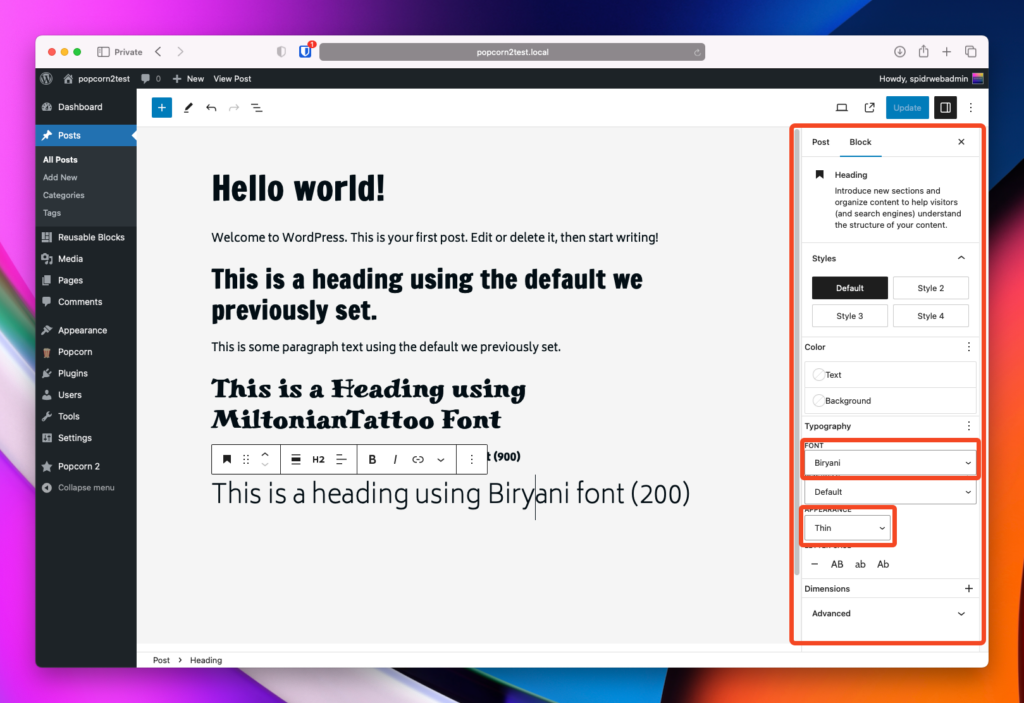
You can also set fonts within individual posts and pages on your site.
Create a new post/page or edit an existing one.

You can set almost any block within popcorn to use the custom fonts/weights you just uploaded.
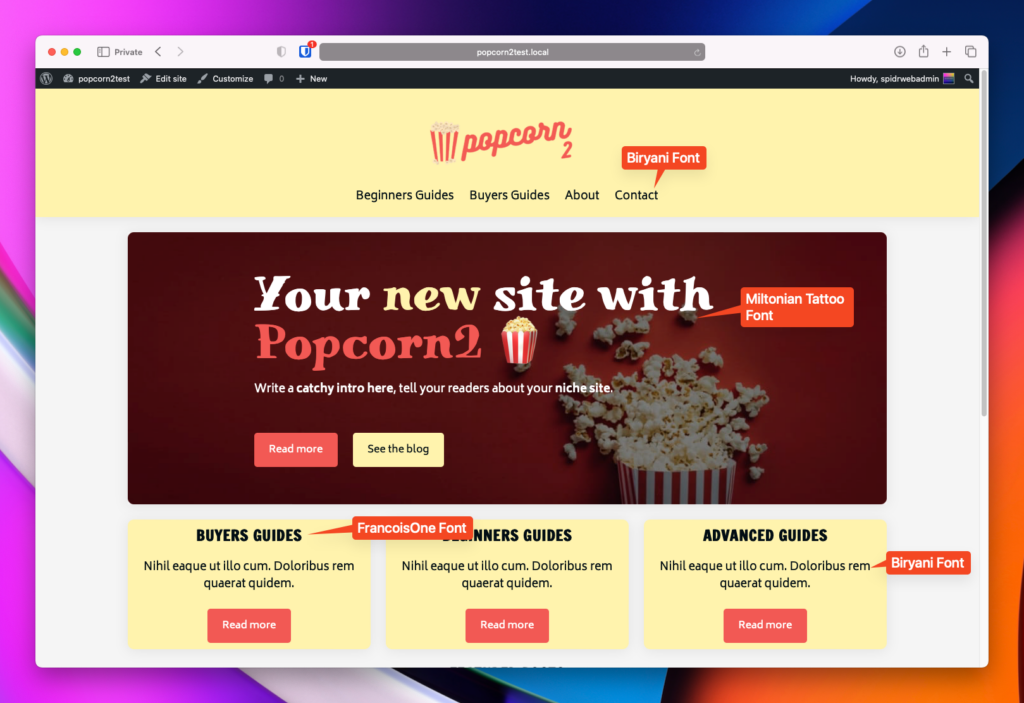
Remember – all the popcorn patterns will now follow the fonts you previously set.


Conclusion and final thoughts
In conclusion, integrating Google Fonts with the PopcornTheme offers a creative way to enhance your website’s visual appeal without compromising on speed or privacy concerns. While PopcornTheme is designed for optimal speed by excluding external fonts, this guide demonstrates how to leverage Google Fonts effectively. By following the steps outlined here, you can seamlessly incorporate fonts like Miltonian Tattoo, Francois One, and Biryani into your website’s design.


Leave a Reply