The heading block is another one of the core blocks within WordPress. This post will go over the configuration of this block.
Table of contents
What is the heading block?
The heading block is used to introduce new sections and organize content to help visitors (and search engines) understand the structure of your content.
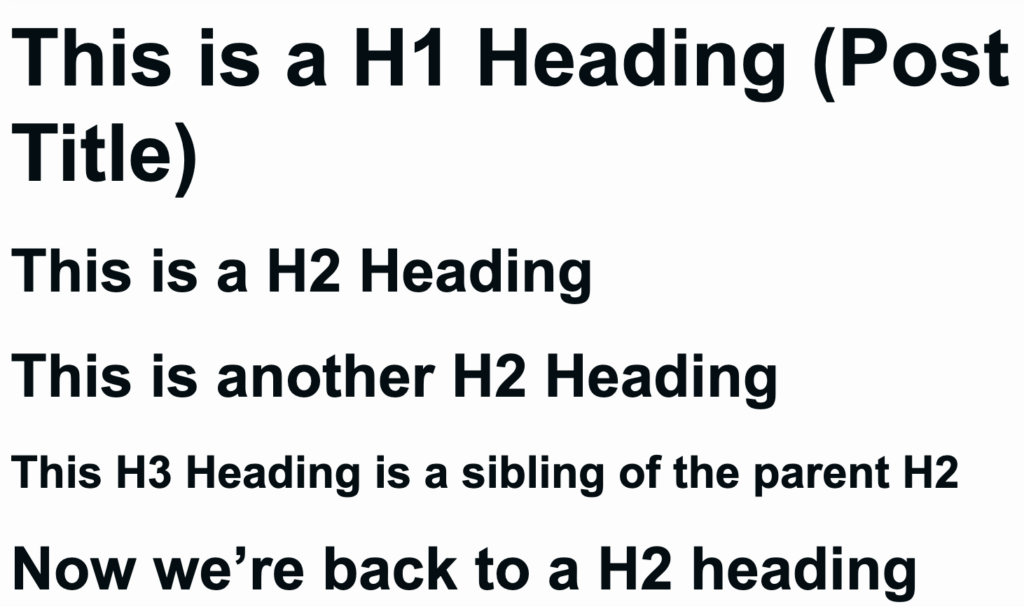
There are 6 different levels of headings, and they are H1, H2, H3, H4, H5, and H6.
Typically only one H1 is used on any page within your site. (This is the title of your page)
H2 is a subheading to H1, H3 is a subheading to H2, H4 is a subheading to H3 and so on.

Headings are best used in the following structure within your articles.
- Heading1
- Heading 2
- Heading 3
- Heading 4
- Heading 5
- Heading 6
- Heading 5
- Heading 4
- Heading 3
- Heading 2
- Heading 3
- Heading 2
- Heading 2
- Heading 3
- Heading 2
and so on.
Adding a H5 as a sibling to a H2 is not generally advised.
Adding a Heading
Adding a heading in Popcorn Theme is the same as any other block based theme. When you’re editing your post, page or template you can add a heading in the following ways.
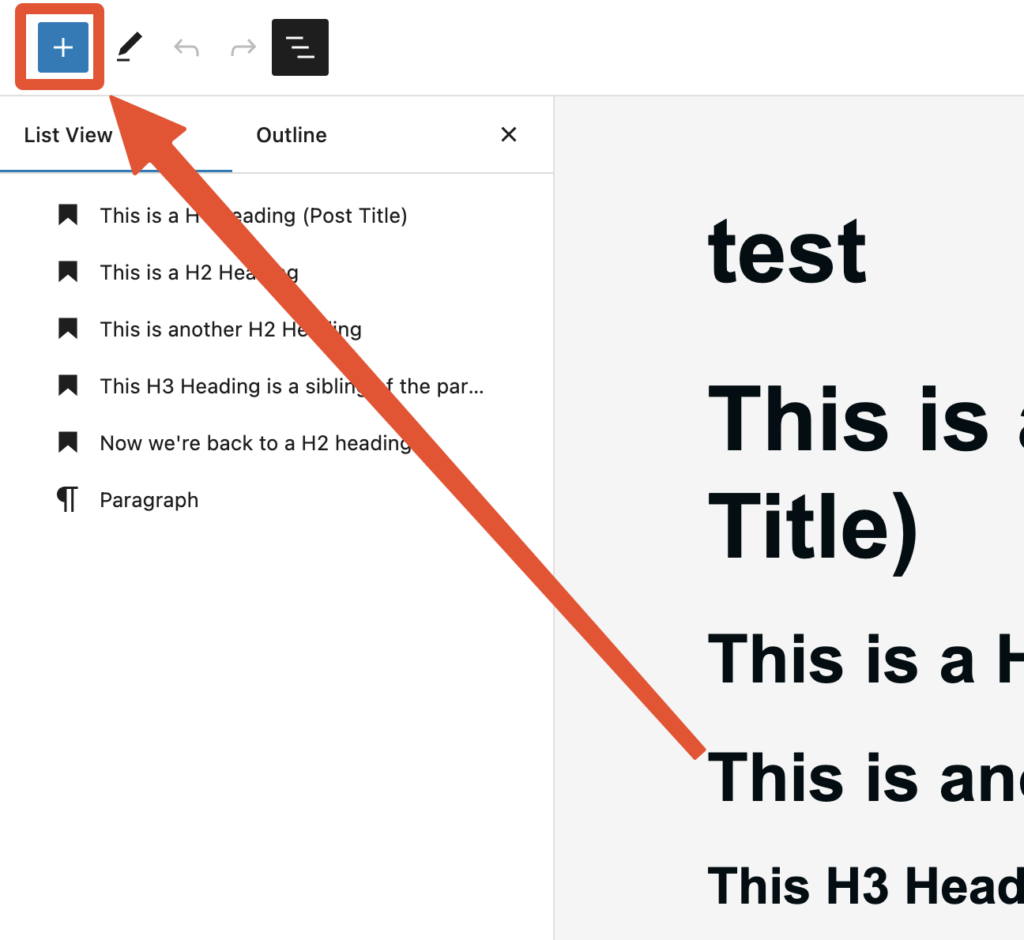
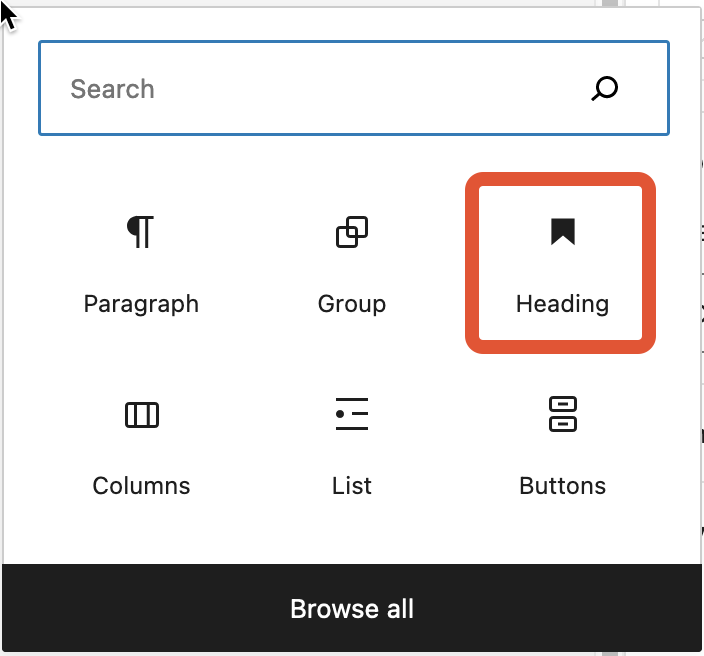
Block Inserter
Use the block inserter ![]()

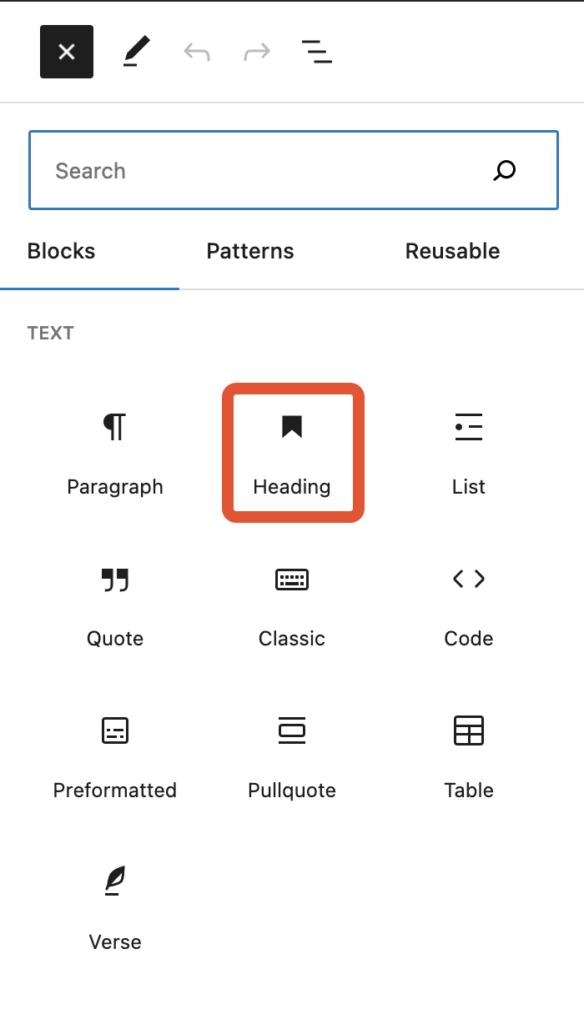
Select Heading from the block list.

Inline Add Block
Use the inline Add Block icon

Select Heading from the block list.

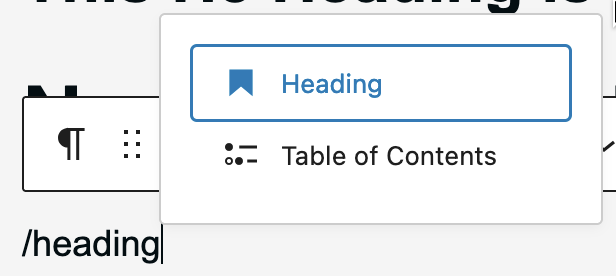
Choose a block shortcut
In the Gutenberg editor, simply start typing a forward slash ‘/’ following heading.
for example /heading
Select Heading.

Our favourite is using the shortcut – this makes curating your articles much quicker.
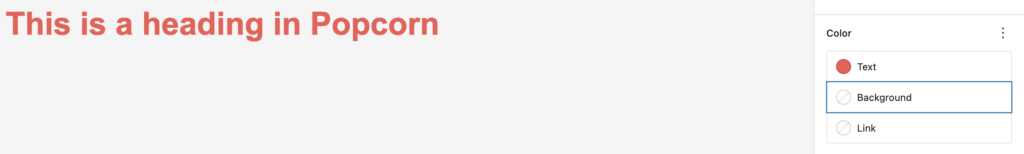
Color options for Headings
Tip: you can change. the default colors. Click here to find out more.
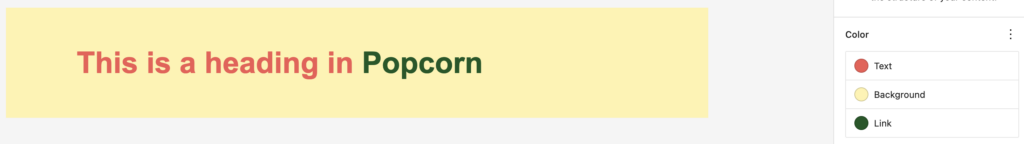
Text
This option will change the color of your heading.

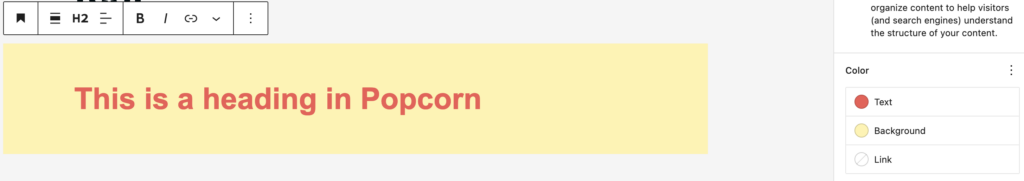
Background
Choose a background for your heading. Note, this adds padding – you can adjust this.

Link
If you choose to add a link in your heading you can change the color of that link here.

Notes on colors
You’ll get notified if your color options aren’t easy to read. you’ll get the following notification:

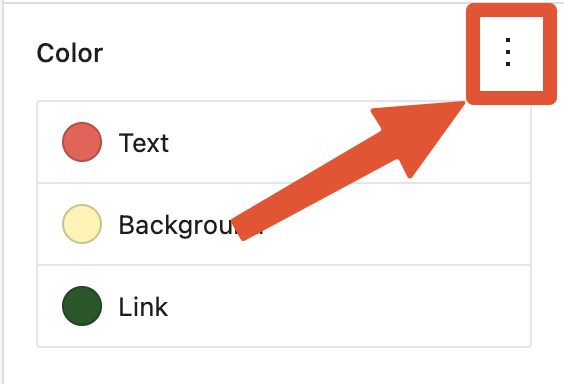
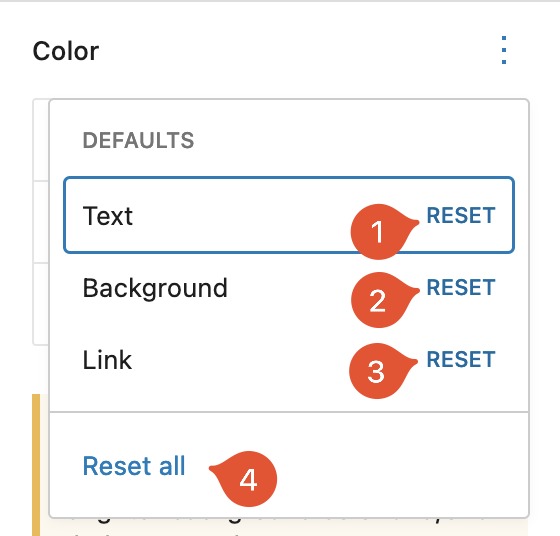
You can reset the colors to defaults by clicking the 3 dots and choosing a reset.


Typography
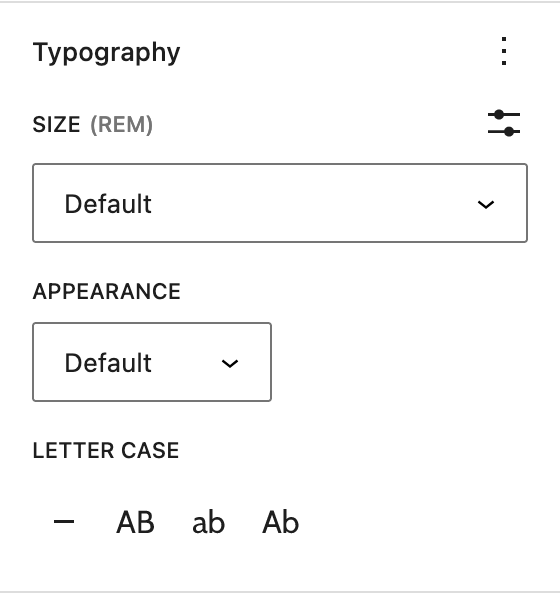
By default, the following typography settings are shown:
- Size
- Appearance
- Letter Case

Use the 3 dots to show / hide more customization options for your heading.
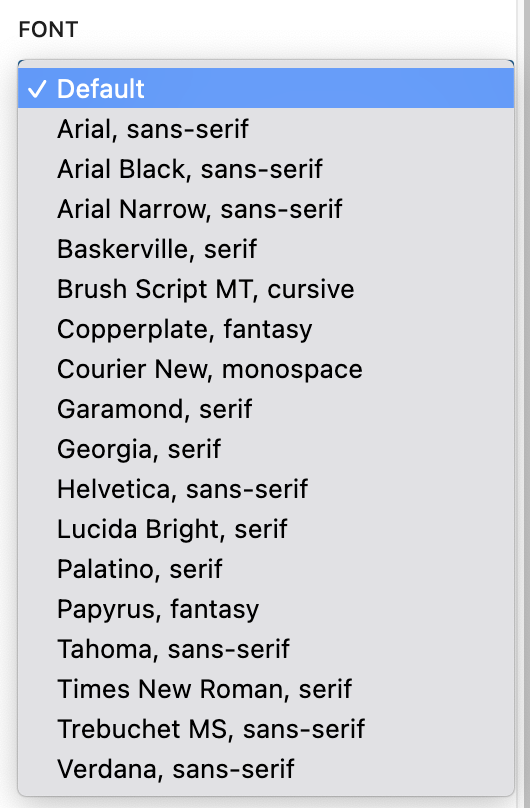
Fonts
Select from any of the web safe fonts in Popcorn Theme

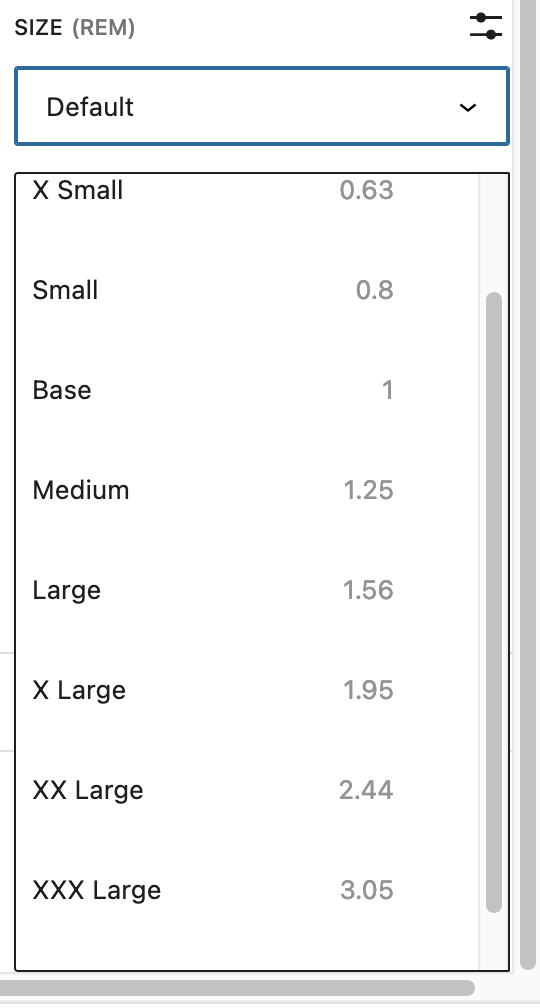
Size
Choose from the default fluid font sizes. You can also choose a custom size.

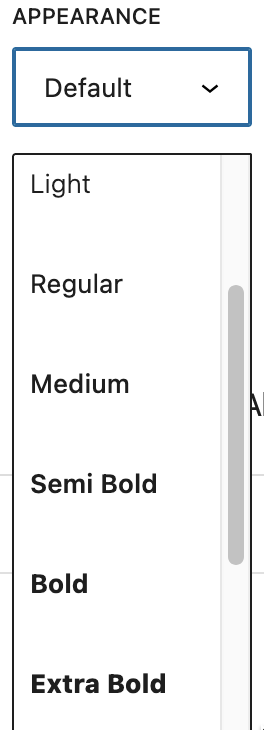
Appearance
Select from an appearance type.

Note not all fonts support all appearance types.
Line Height
Choose an appropriate line height for your heading.

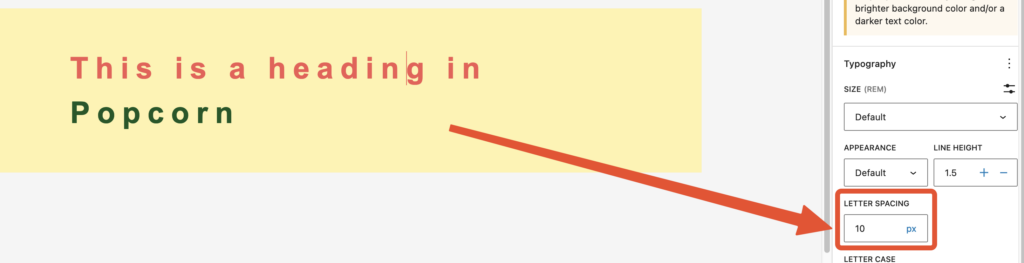
Letter Spacing
Choose the amount of space between the characters in your heading.

Letter case
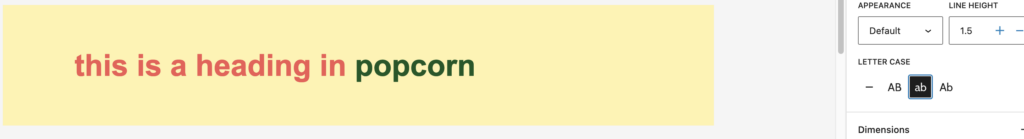
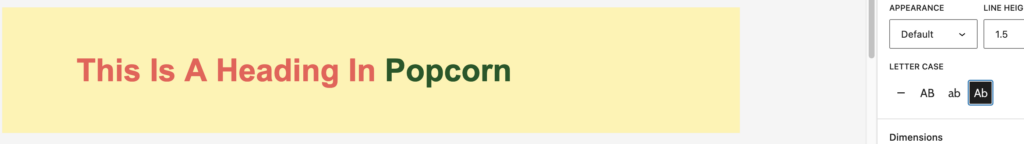
Select the letter case for your heading.
None

Uppercase

Lowercase

Capitalize

Dimensions
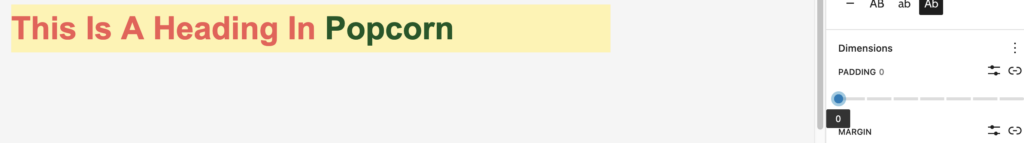
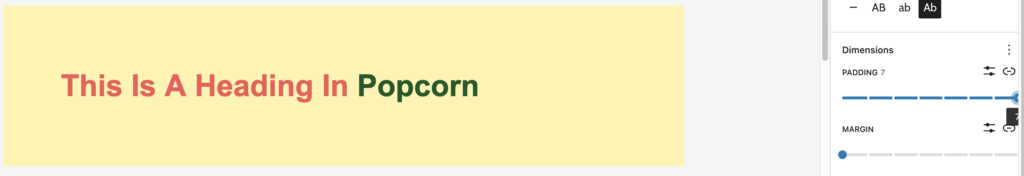
Padding
Padding gives you spacing within the heading that you are editing.
No padding will look similar to this (Yellow area):

Big padding will look like this:

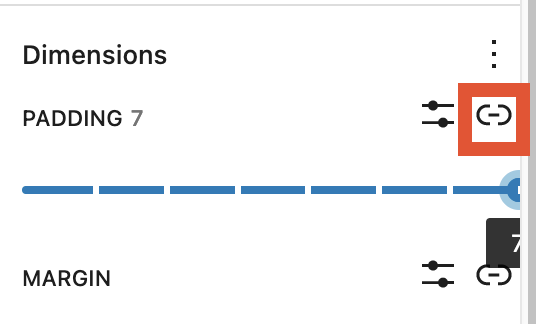
You can also use individual padding on each side of the heading block clicking the Unlink Sides icon.

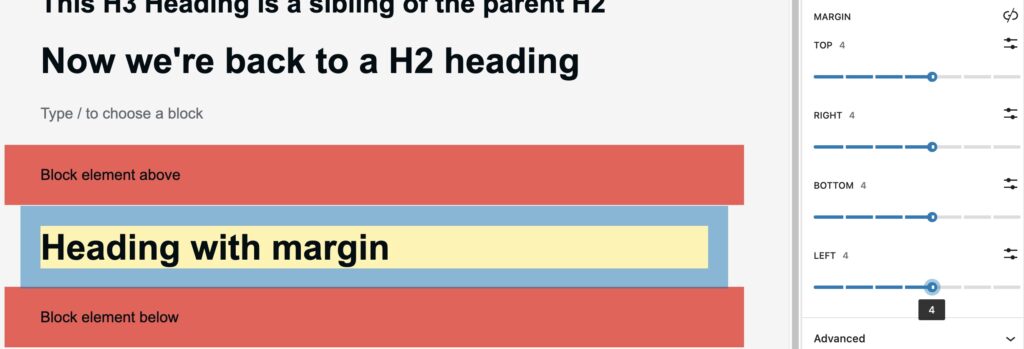
Margin
Margin will add space around the heading. This is great if you want to add some breathing space between blocks.
Just like padding, you can edit all 4 sides together or unlink and edit separately.

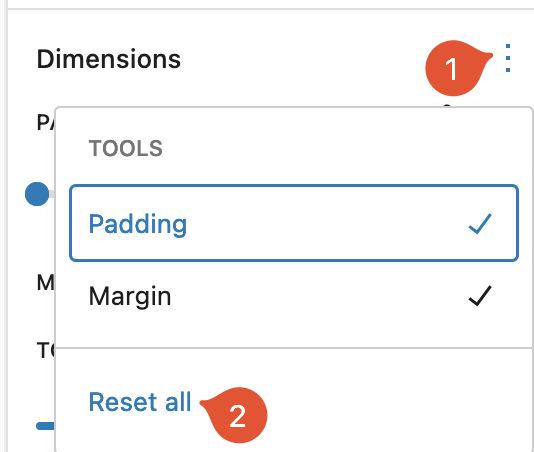
Reset
To reset the dimensions, you can easily reset.

Advanced
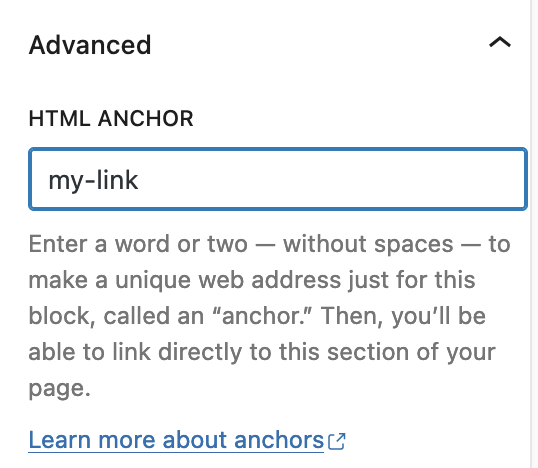
HTML Anchor
You can add your own HTML anchor here. Link to this part of your page from anywhere on your site.

In the example above, if you add my-link, the anchor url would be https://youramazingsite.com/post-name#my-link for example.
Only one anchor can be used.
Additional CSS Class(es)
You can add your own CSS classes here.
If you need to style a heading (outside of the standard gutenberg styling), adding a class makes this easy.
You can add many classes separated by a space.

You can then target these in CSS, for example:
.my-class-1 {
color: red;
}
.my-class-2 {
background-color: blue;
}To learn more about CSS, we highly recommend the following resources:


Leave a Reply